
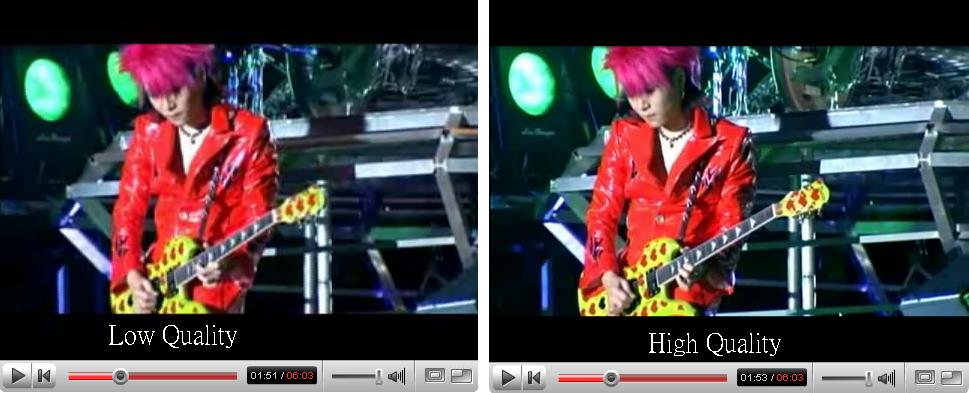
在「Watch Higher Quality YouTube Videos」此文看到一些收看、嵌入高畫質youtube影片的方法,翻成中文和大家分享一下。此方法讓原本預設的解析度從320x240提高到480x360,音質也提升為MP4 (H264 with AAC audio)
不過需要手動慢慢改有點麻煩 =.=
分享給很在乎畫質的人 XD


1、觀看高畫質版本youtube影片
(Watch Higher-Quality YouTube Videos)
只需要在影片網址後面加上
例如:
2、嵌入高畫質版本youtube影片
(Embedding)
依下列步驟修改嵌入的html(修改紅字部分),主要是在影片網址後方加上「&ap=%2526fmt%3D18」和修改一些小地方,就可以使用高畫質(448×336) 的內嵌影片:
目前缺點是:如果原始影片是16:9 會被拉長
例如:
假設要嵌入影片的原始html:
改成以下即可:
不過需要手動慢慢改有點麻煩 =.=
分享給很在乎畫質的人 XD


1、觀看高畫質版本youtube影片
(Watch Higher-Quality YouTube Videos)
只需要在影片網址後面加上
&fmt=6 或 &fmt=18 即可,有什麼不同呢?如下:- http://影片網址/ → 低解析度 (320×240) / 低音質 (22050 Hz)
- http://影片網址
&fmt=6/ → 高解析度 (448×336) / 低音質 (22050 Hz) - http://影片網址
&fmt=18/ → 高解析度 (448×336) / 高音質 (44100 Hz)( MP4)
例如:
- 低解析度 / 低音質 (http://tw.youtube.com/watch?v=NeukY21XvNU)
- 高解析度 / 低音質 (http://tw.youtube.com/watch?v=NeukY21XvNU
&fmt=6) - 高解析度 / 高音質 (http://tw.youtube.com/watch?v=NeukY21XvNU
&fmt=18)
2、嵌入高畫質版本youtube影片
(Embedding)
依下列步驟修改嵌入的html(修改紅字部分),主要是在影片網址後方加上「&ap=%2526fmt%3D18」和修改一些小地方,就可以使用高畫質(448×336) 的內嵌影片:
<object width="480" height="400"><param name="movie" value="影片網址&ap=%2526fmt%3D18"></param><param name="wmode" value="window"></param><embed src="影片網址&ap=%2526fmt%3D18" type="application/x-shockwave-flash" wmode="window" width="480" height="400"></embed></object>
目前缺點是:如果原始影片是16:9 會被拉長
例如:
假設要嵌入影片的原始html:
<object width="425" height="355"><param name="movie" value="http://www.youtube.com/v/NeukY21XvNU&hl=zh_TW"></param><param name="wmode" value="transparent"></param><embed src="http://www.youtube.com/v/NeukY21XvNU&hl=zh_TW" type="application/x-shockwave-flash" wmode="transparent" width="425" height="355"></embed></object>
改成以下即可:
<object width="480" height="400"><param name="movie" value="http://www.youtube.com/v/NeukY21XvNU&hl=zh_TW&ap=%2526fmt%3D18"></param><param name="wmode" value="window"></param><embed src="http://www.youtube.com/v/NeukY21XvNU&hl=zh_TW&ap=%2526fmt%3D18" type="application/x-shockwave-flash" wmode="window" width="480" height="400"></embed></object>
5
留言
留言



感謝提供這資訊囉 ^^
回覆刪除不用客氣 xd
回覆刪除Thank you for sharing this very usful information.
回覆刪除您好,直接借這一篇回PTT上的推文,請您找一下樣板是不是有一個多出來的 <a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a>
回覆刪除砍掉應該就可以了 @""@....如果還是不行我的個人資料上有email,還麻煩您寄樣板我幫您看一看 QQ"" 祝您順利QQQQ
可以了!真是太感謝你啦!!!^^
回覆刪除